Did you know you can build a lead form for your website, so your leads can all go into CostCertified?
Important note
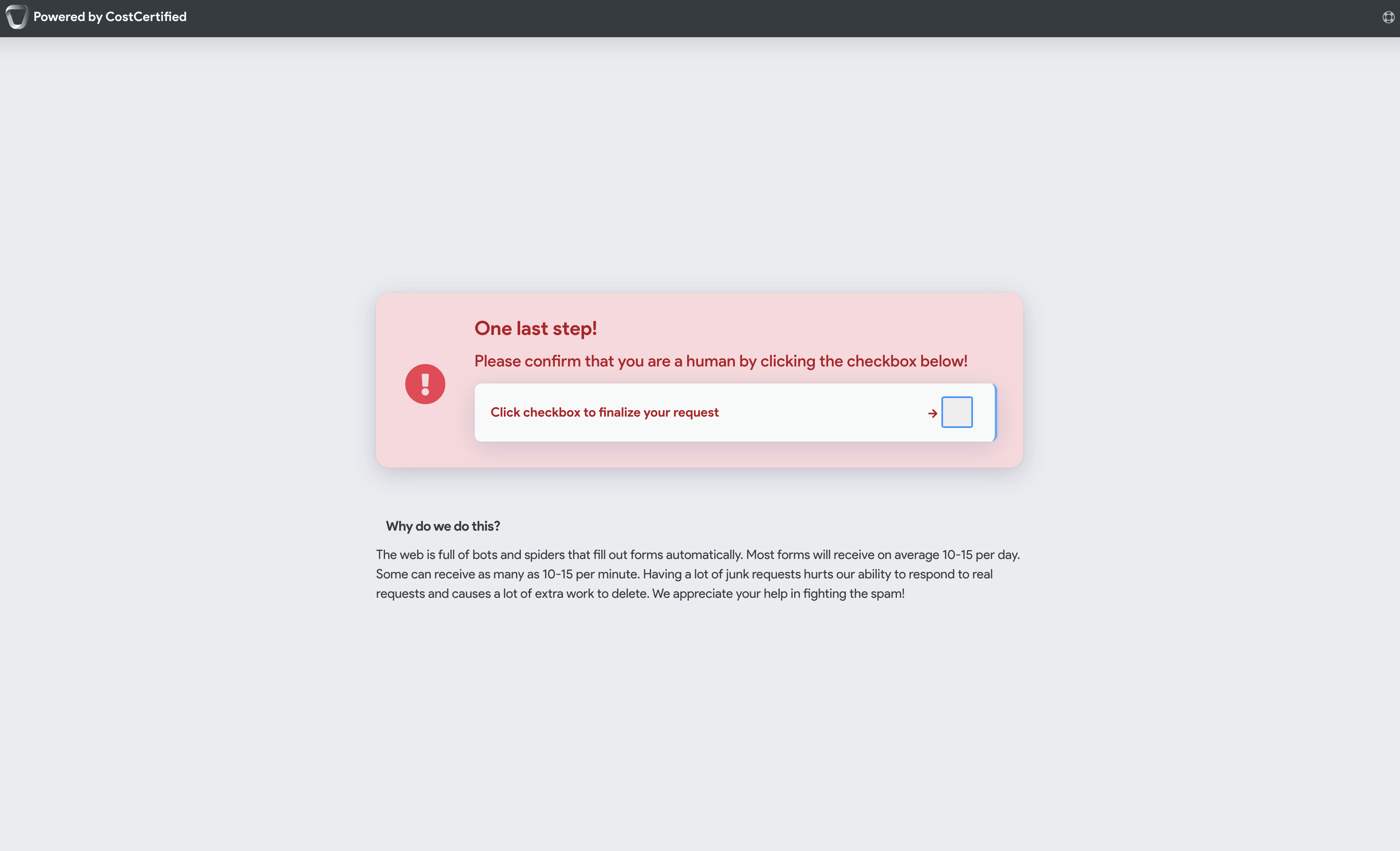
We have implemented a standard and automated spam/bot/spider filtering system. After making a request, your leads/potential clients will be routed to an intermediary page that will ask them to mark a checkbox, and then the lead will be fulfilled. Implementing reCaptcha is no longer necessary. This is what your leads will see:
...
You can add custom fields and they will appear on the lead on the lead information page
Any fields that have an official CostCertified version (first name, last name, email, phone, city, postal/zip, description/request) must use our field naming format related to that field. Anything else that does not have a CostCertified field version can be named anything you like, and it will save and display on the lead.
For example, if we are collecting a first name it must be in the format user_fname, because that is the only way CostCertified will register it as a first name. If you are adding a custom field that doesn’t relate to anything in CC, then you can call it whatever you want.
Official fields:
user_fname - first name
user_lname - last name
user_email - email
user_phone - phone
user_address - address line 1
user_suite - address line 1 / unit / suite
user_city - city
user_postal - postal/zip
activity_desc - request / description field / long text
Note: if you build a form with an id or key of ‘firstName’, CostCertified will not register it as a first name and the lead will appear as if it has no first name. It must be sent as user_fname.
To add a custom field, just add extra fields inside the <form> of the code snippet with descriptive id/names, they will automatically be bundled and added to the Requests tab on the Client panel when you open the client.
Submit a lead via API endpoint
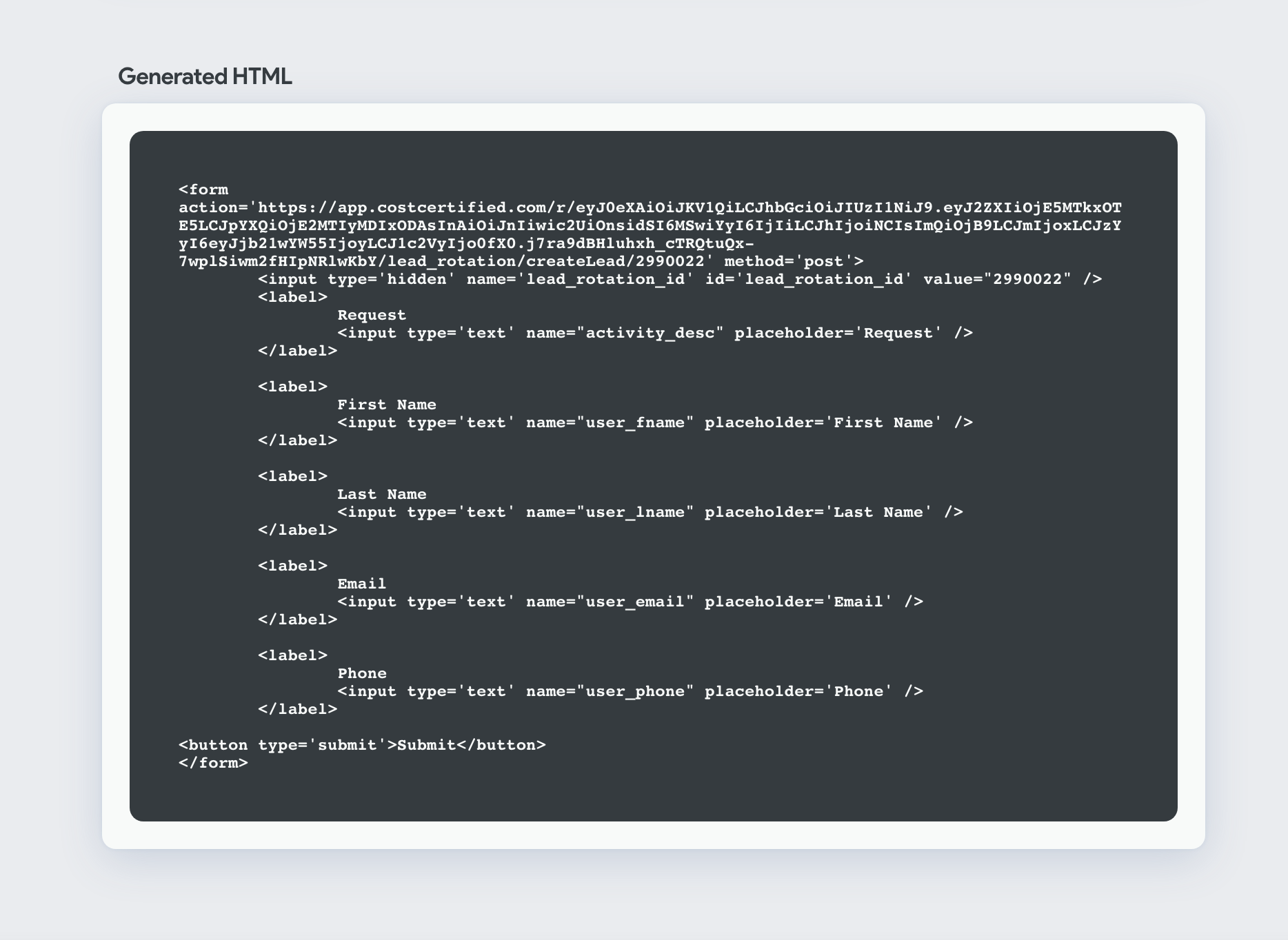
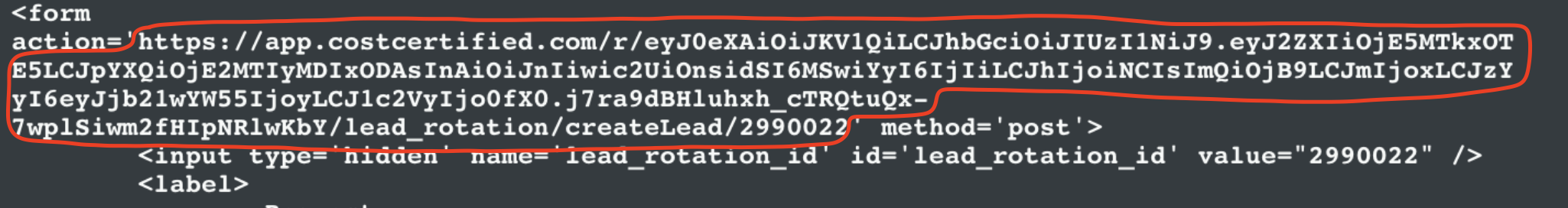
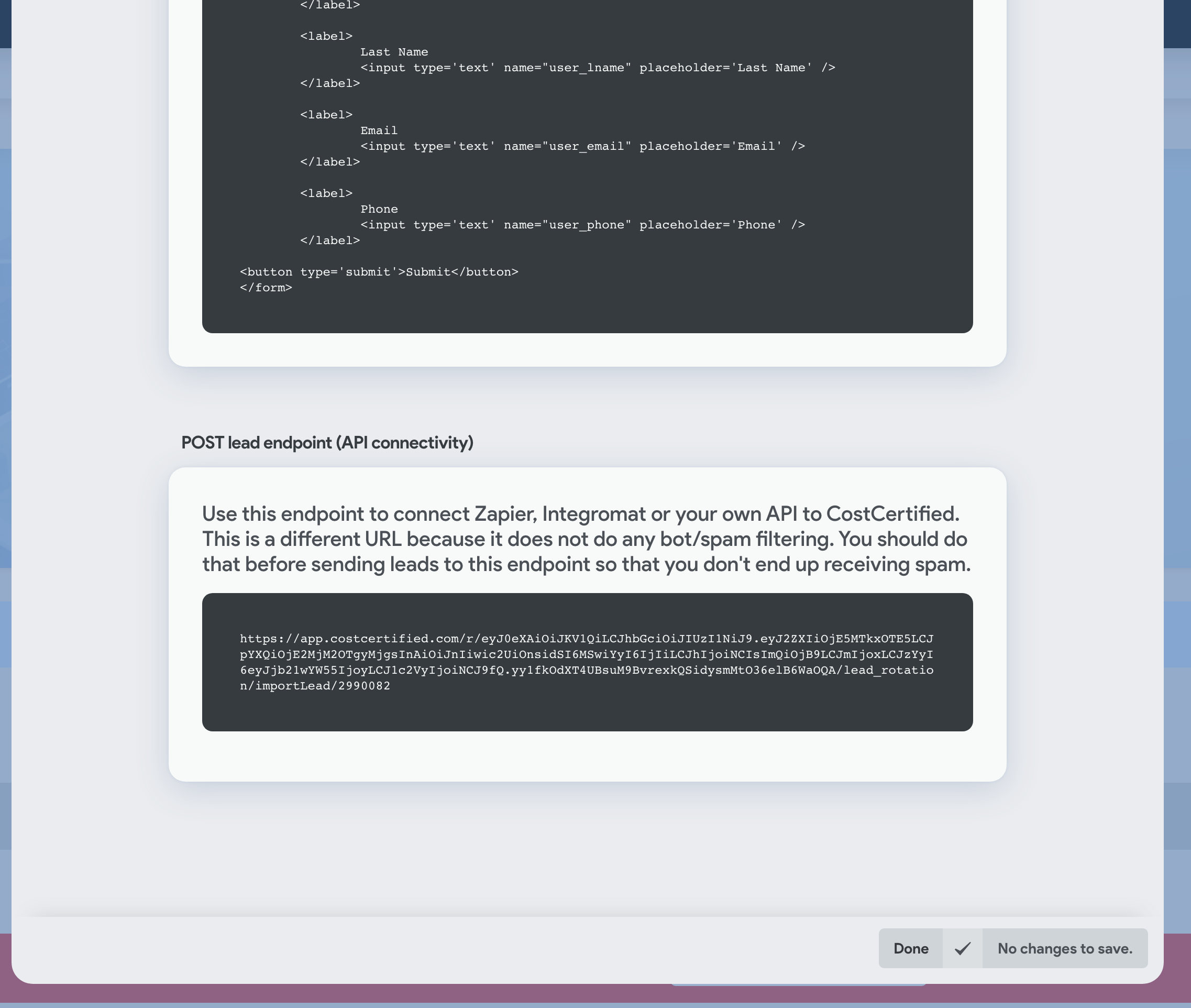
Get your endpoint URL. Every lead-rotation has its own endpoint URL so specifically for api-routed submissions. o it is important you get the one that is generated in the code snippet from the Generate code snippet tab from the lead rotation window. You can find it here:
underneath the generated form snippet on the lead rotation panel:
Once you have the endpoint you can generate a curl request manually, or route to that address from Zapier or Integromate, or directly from your own code or platform. Here are some examples using curl (bash) or fetch (javascript).
CURL - You can also just include other key:value pairs if sending the data via CURL. Replace {your endpoint url from form code snippet generated} with your endpoint url.
Code Block curl '{your endpoint url from form code snippet generated}' --data-raw 'lead_rotation_id=2989995&activity_desc=New+request+comments&user_fname=John&user_lname=Smith&user_email=johnsmith%40smith.com&user_phone=4035555555'FETCH - From javascript you can programatically send a lead by copying the endpoint URL from the form snippet and implementing the following script using the official fields. Replace {your endpoint url from form code snippet generated} with your endpoint url.
Code Block fetch("{your endpoint url from form code snippet generated}", { method: "POST", body: JSON.stringify({ user_fname: 'John', user_lname: 'Smith', user_address: '123 Pine Street', user_postal: '12345', user_city: 'City Name', user_email: 'email@email.com', user_phone: '12345678910', activity_desc: 'I would like a highly accurate quote on a renovation in record time!', customField1: 'My custom field value', customField2: 'My custom field value 2', }) }).then(res => { console.log("Request complete! response:", res); });